支持从右到左的语言
阿拉伯语、希伯来语和其他一些语言是从右到左 (RTL) 书写的,这意味着用户界面通常是镜像的。
Joomla 管理员 LTR

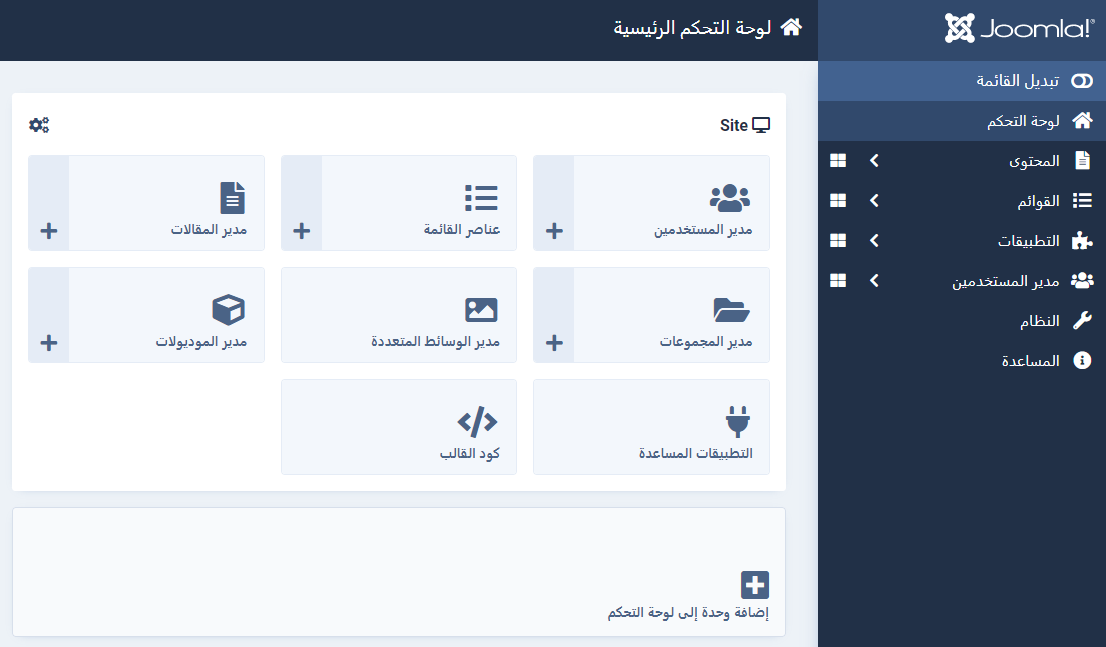
Joomla 管理员 RTL

模板支持
默认网站模板 Cassiopeia 和默认管理员模板 Atum 都完全支持使用从右到左的语言。当 Joomla 使用 RTL 语言时,将使用模板 css 的不同变体。此文件称为 template-rtl.min.css。
您需要做什么
除非您添加自己的 css 样式表,否则您可能不需要在组件中执行任何操作来支持 RTL。如果您尽可能使用逻辑 css 属性,那么您可能不需要任何特定的 RTL css。
逻辑 CSS 属性
与其使用 margin-left 然后必须创建 RTL css 文件才能将其更改为 margin-right,您可以改为编写 margin-inline-start
更多信息,包括一个方便的视觉指南,可以在 Adrian Roselli 的这篇精彩文章中找到 CSS 逻辑属性
绝对 CSS 属性
并非所有内容都提供逻辑属性,或者您想使用 css 简写,例如 margin: 8px 10px 16px 4px,而不是使用逻辑属性编写完整的 css。
在这种情况下,您可以使用与 Joomla 相同的工具来为您转换 css。RTLCSS 是一个 postcss 插件,它可以完成所有繁重的工作,确保从您现有的 LTR css 创建匹配的 RTL css 文件。
更多信息
- RTLCSS - 将从左到右 (LTR) 级联样式表 (CSS) 转换为从右到左 (RTL) 的框架
- RTL 样式 101 - 一份关于如何在 CSS 中为 RTL 样式化的详细指南